Making a Blog in 30 Minutes
Today I’m going to have a bit of fun showing off a polished up project of mine. We’re going to make a full-fledged Mathematica blog in under 30 minutes using a package of mine called Ems . Let’s get the clock started!
$start = Now
(*Out:*)

The first thing we’ll need to do is get the package installed. Happily this is easy as I put it on my paclet server , so it’s just a single line of code:
PacletInstall["Ems",
"Site"->"http://www.wolframcloud.com/objects/b3m2a1.paclets/PacletServer"
]
(*Out:*)

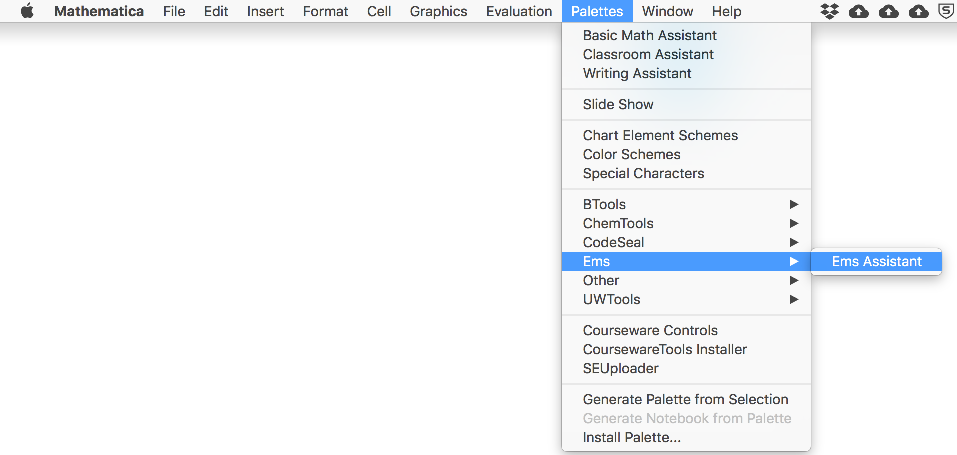
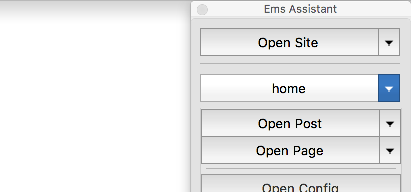
This has installed Ems for us so now we just need to open up the Ems Assistant palette that was installed for us:

This opens up a helpful palette that will be our primary point of contact to the package.
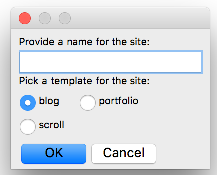
The first thing we’ll do is create a new site but clicking on  down at the bottom of the palette. This opens a little window for us:
down at the bottom of the palette. This opens a little window for us:

Let’s call our site "home" . When we do that we’ll see the site picker at the top of the palette get set to "home" .

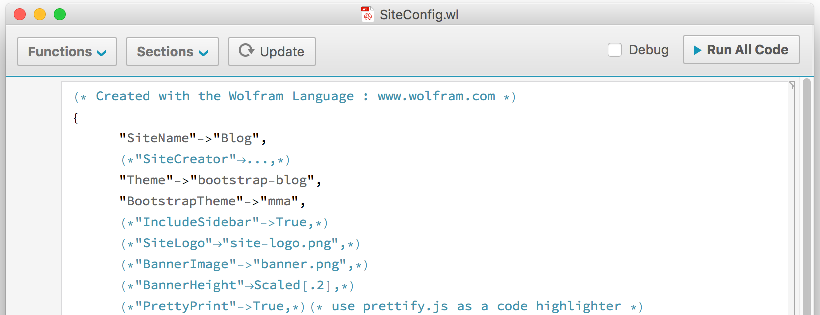
Next we’ll get our site configured, so we’ll click on  in the second panel of buttons. It’ll pop open the
in the second panel of buttons. It’ll pop open the SiteConfig.wl file where we’ll make most of our changes:

We see a bunch of options, but we’ll just change a few things. The theme setting "bootstap-blog" provides a bunch of config options that we’ll ignore. The big thing we’ll change is the "SiteName" and the "SiteURL" . Before we do this, though, we’ll need to decide on a deployment location. For the sake of argument, let’s say my name is Steve Wolfraum. First I’ll register steve.wolfraum@gmail.com:

Next I’ll setup a Wolfram Cloud account with this GMail so we can deploy there:

These configuration things took us ~15 minutes:
$midway = Now
$midway - $start
(*Out:*)

(*Out:*)
14.4225min
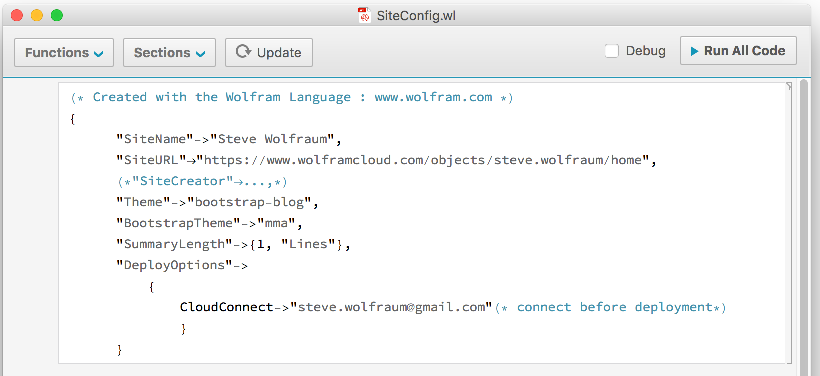
Now we go back to our config and put in our "SiteURL" , which will just be our cloud base + "home" and we will also add a "SiteName" , which for convenience we’ll say is "Steve Wolfraum" . Finally, for deployment we’ll add our $WolframID to the CloudConnect option so that the system will know to connect there before deployment. Finally, there’s a bug in the current "NeuralNetworks`" paclet that causes it to fail to find the default "SummaryLength" (which is one paragraph) so we’ll convert that to one line instead.
After all this our config looks like:

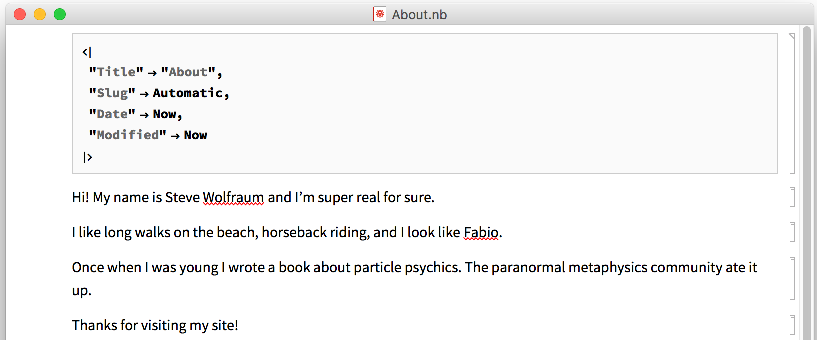
Now we just need to add some content! The "blog" template that we initialized off of has some template content for us, so we’ll just build off of that. The first thing is to change the About page which we’ll find is in the Open Page menu. This opens the notebook and we’ll just add some personalized content:

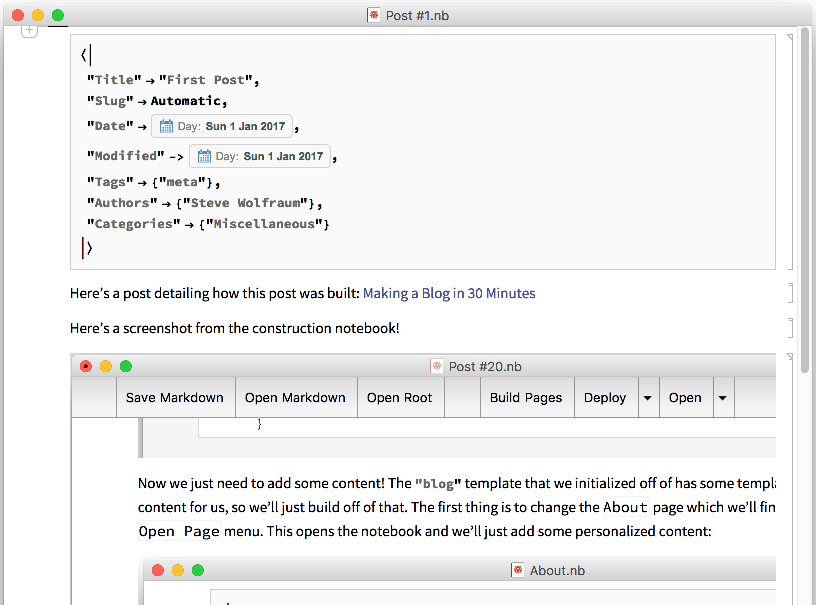
We’ll do the same for the first of the template posts:

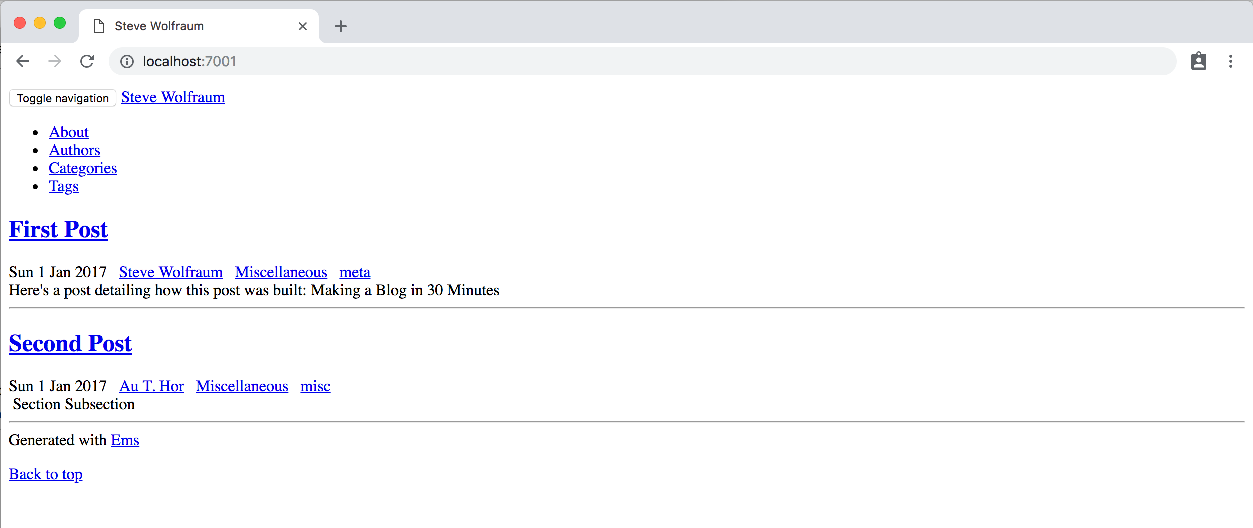
Now we just call "Build Pages" in the palette (I prefer to turn off "Silent" but that’s up to you). This will open a page that looks bad for now, but will look right once it’s deployed:

Now we’ll actually deploy this using the "Deploy Site" button. All the content will get copied up to the cloud directory starting with the site folder name we gave at the very beginning ( "home" ). This is also the URL we provided as the "SiteURL" but the two don’t necessarily have to be the same. The latter is only used to locate resources and things of that nature.
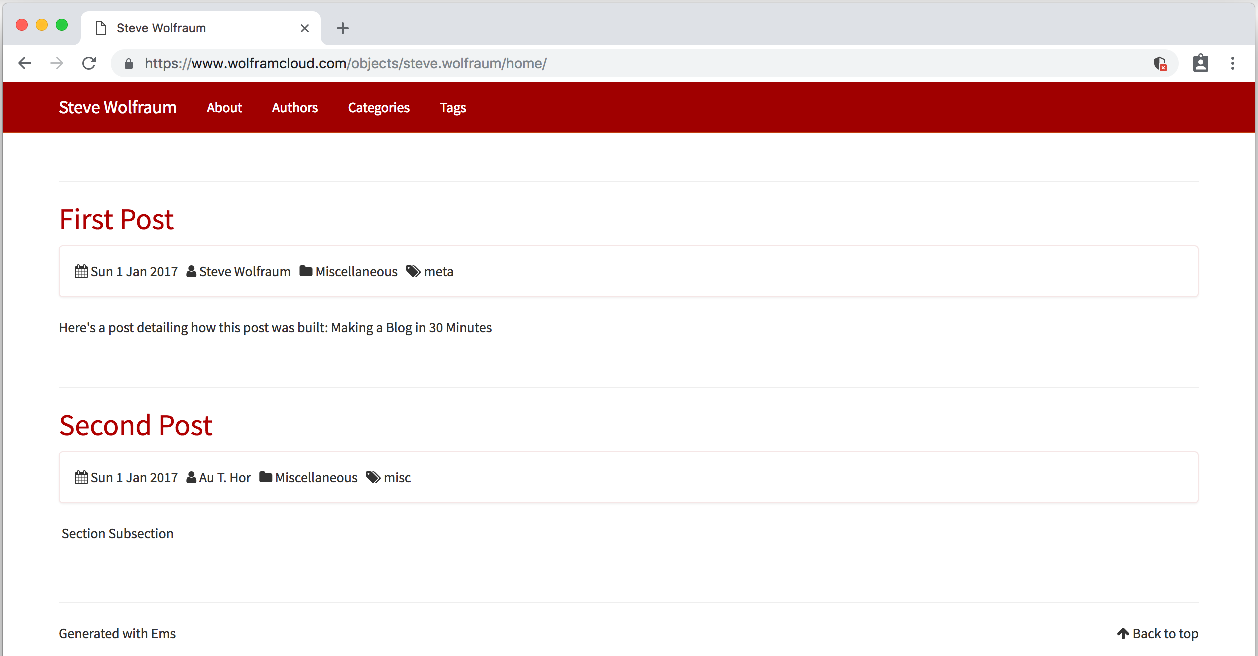
After the deployment is done the page will open and we’ll see our brand new site:

And checking our timing:
$stop = Now
$stop - $start
(*Out:*)

(*Out:*)
29.718min
And we just barely snuck under the bar.